LineBot第四堂課
Lesson 4
類別:程式教學
使用Google Apps Script撰寫LineBot
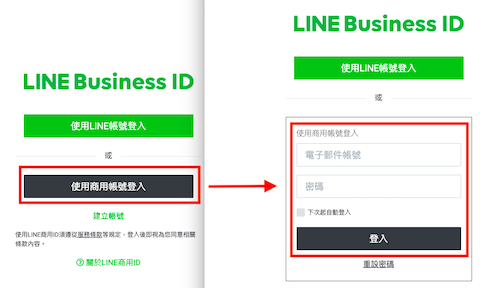
Step1、我們先到Line官方帳號管理平台登入帳號,連結如下:
https://tw.linebiz.com/login

Step2、建立新的LineBot
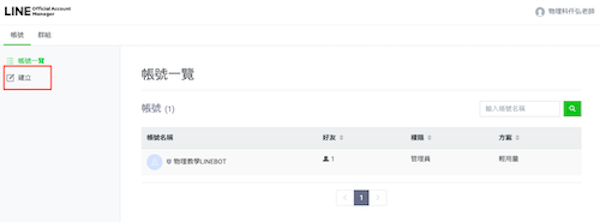
於帳號一覽的頁面左側,點擊「建立」新增一個LineBot。

我們預計這個LineBot是一個能即時做多國語言翻譯的聊天機器人,因此帳號名稱輸入「翻譯機器人」, 所在國家選擇「台灣」
公司名稱可輸入您的學校或公司名稱,不影響LineBot的運作,使用者也不會看到此資訊。
業種分類可依您剛輸入的公司名稱進行選擇,一樣不影響LineBot的運作,使用者也不會看到此資訊。
設定完成後,按下方的確定至下一步。

此時會請您確認帳號資訊是否有誤,若沒問題,可點擊下方完成至下一步。

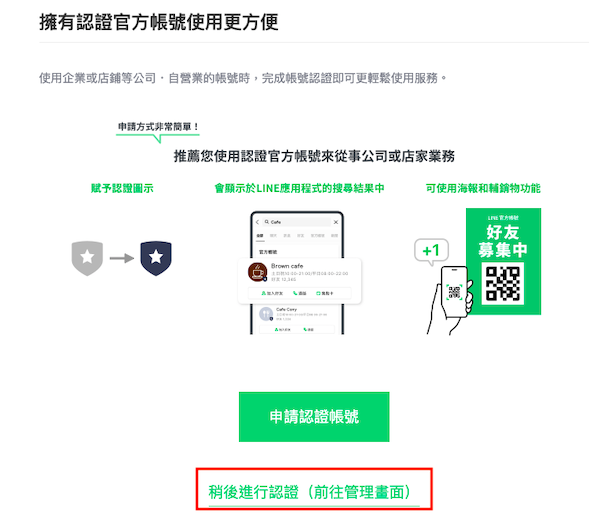
到此處,您新的LineBot已建立完成,可直接將頁面向下滑,點擊稍後進行認證(前往管理畫面)至Line官方帳號的管理畫面。


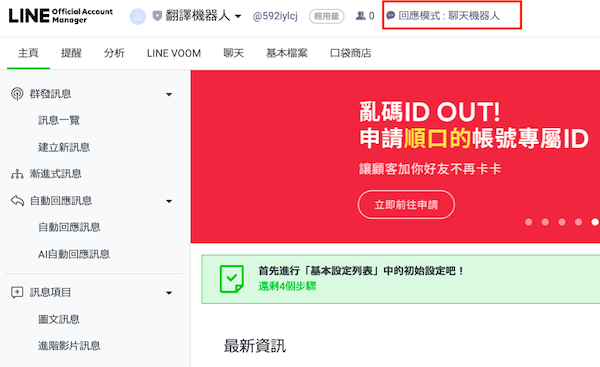
Step3、LineBot管理頁面進行設定
點繫上方的回應模式:聊天機器人進入回應設定

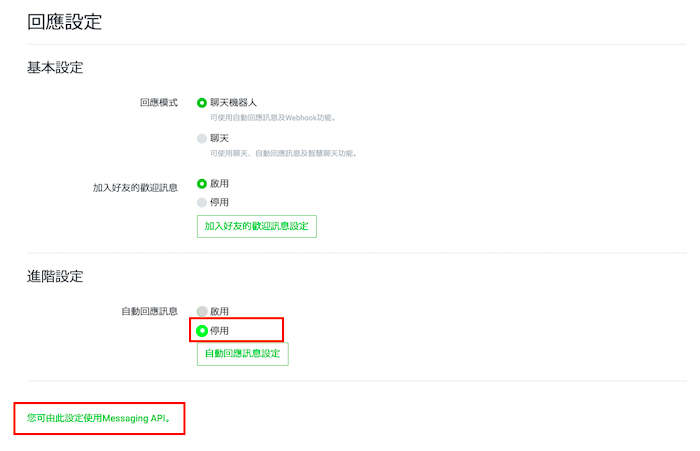
回應模式預設即為聊天機器人,若不是,請調整為聊天機器人。
另外,下方的自動回應訊息,請選擇為停用。
點擊下方您可由此設定使用Messaging API至下一步。

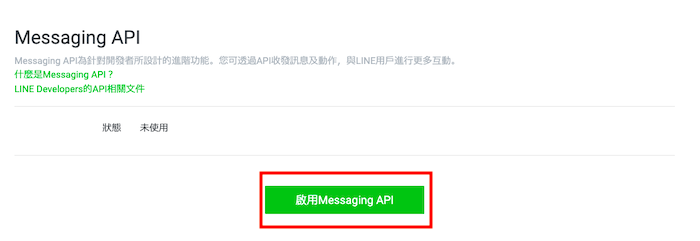
點擊啟用Messaging API。

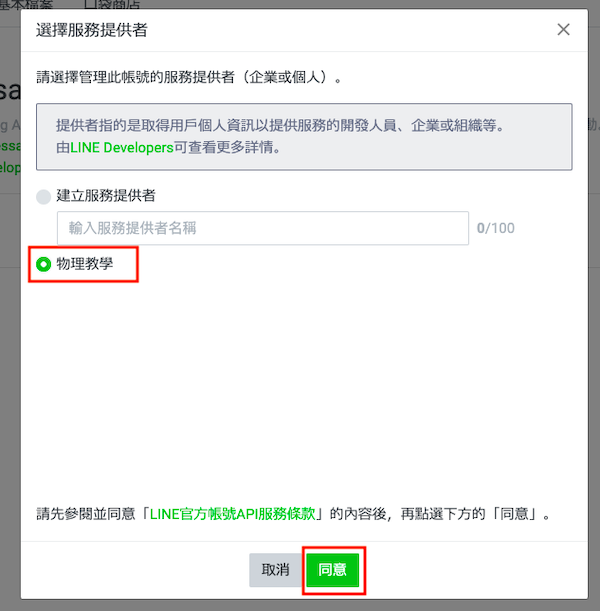
不建立新的服務提供者,選擇下面已建立的提供者(此處名稱為您當時建立設定名稱),並按下方同意。

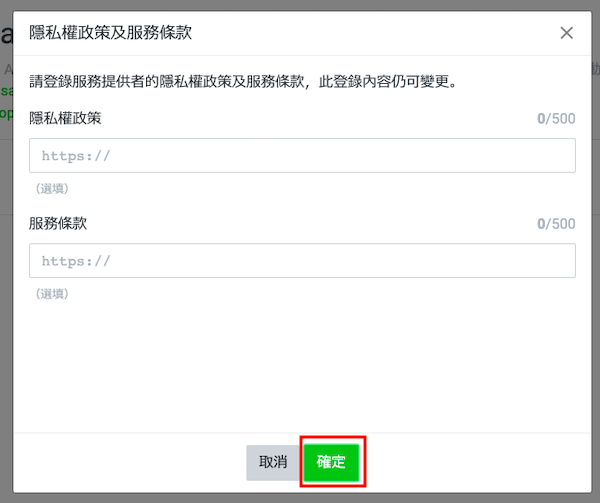
隱私權政策及服務條款可先不用輸入任何資訊,直接按下方的確定。

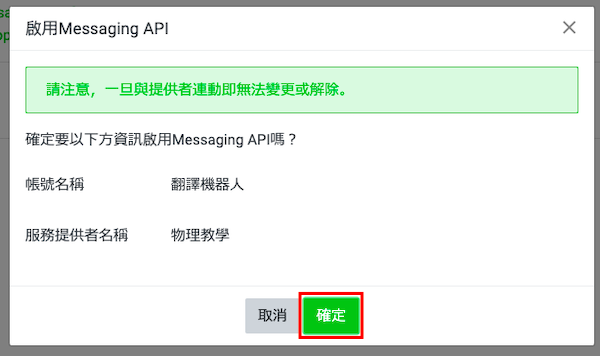
系統會請您再次確認是否確定要啟用Messaging API,再次按下確定。

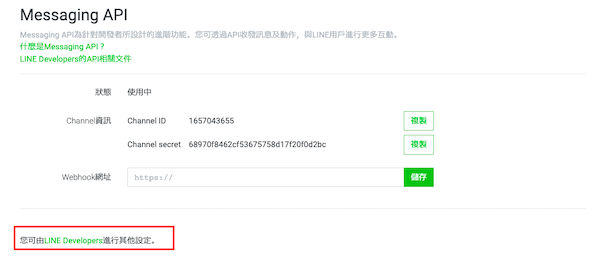
此時此LineBot已連結Messaging API,但我們還需要至Line Developers進行其它設定。

Step4、Messaging API設定
我們要至到LINE Developers對剛建立的LineBot進行Messaging API設定,LINE Developers連結如下:
https://developers.line.biz/zh-hant/
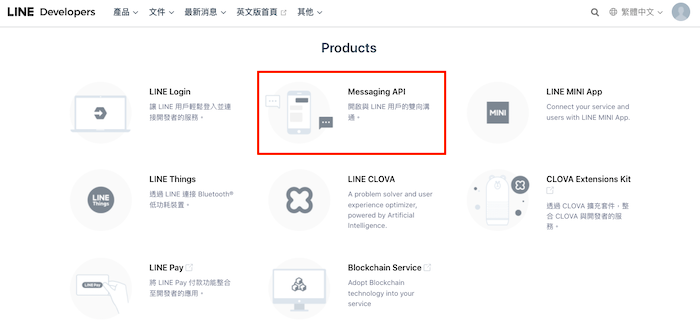
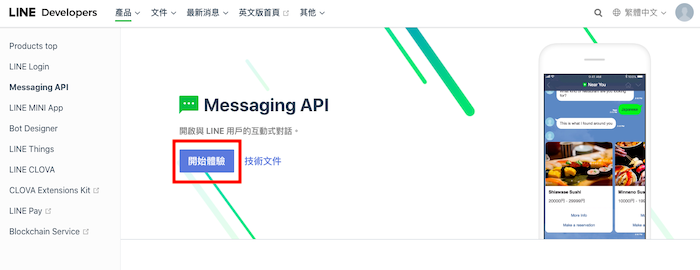
進入LINE Developers後,點繫Messaging API進入,再點擊開始體驗進行相關設定。


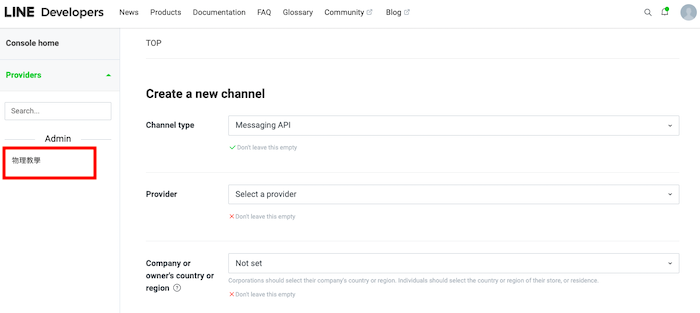
進入Messaging API設定後,不用於右方建立新帳號,而是直接選擇Admin中已建立的Provider。
補充說明:第一堂課的教學,是直接在LINE Developers建立帳號,而此堂課我們是於Line官方帳號管理平台建立,未來可依自己的喜好,於這兩種方法擇一建立新的LineBot。

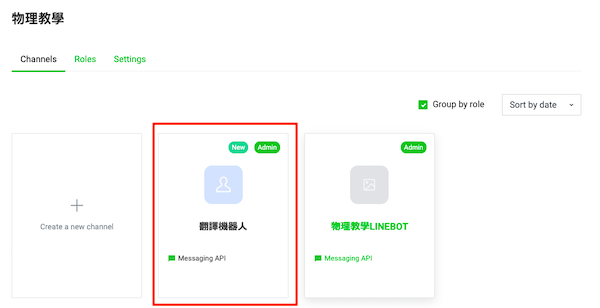
點擊後,即會看到剛建立的「翻譯機器人」的LineBot,點擊它進行相關設定。

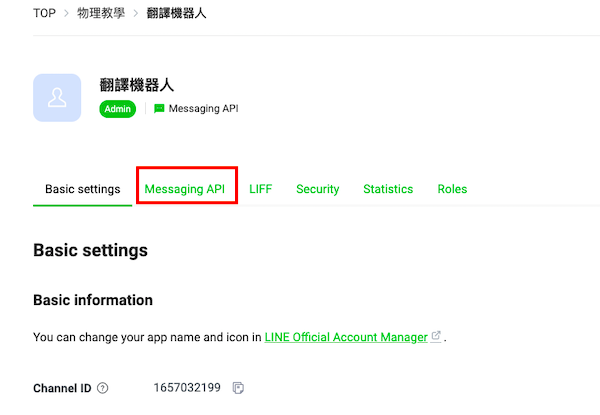
此處我們有兩個重要的任務,第一個是取得Channel access token,第二個是設定Webhook settings。
我們目前只能先完成第一個取得Channel access token的任務,上方選項選擇Messaging API,再將畫面移到最下方,即會看到Channel access token,點擊其下方的issue。
點擊後,即會看到一長串的代碼,此即為您LineBot的Channel access token,此token請務必保管好,勿讓其它人知道,因此token是外部程式連結此LineBot的重要鑰匙,若落入有心人的手上,對方即能輕易修改您的LineBot運作功能。



Step5、Google Apps Script
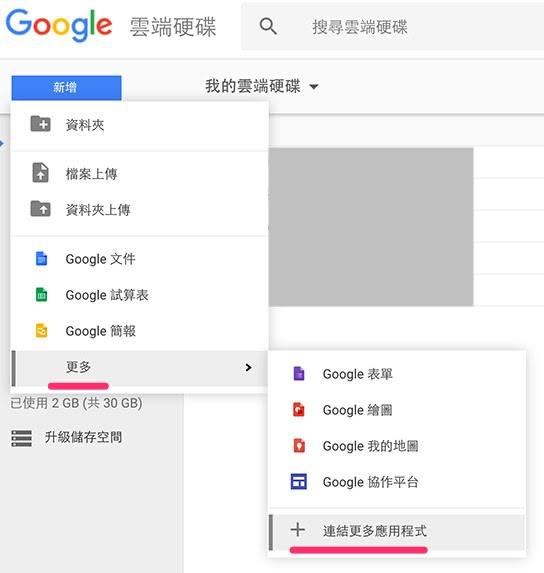
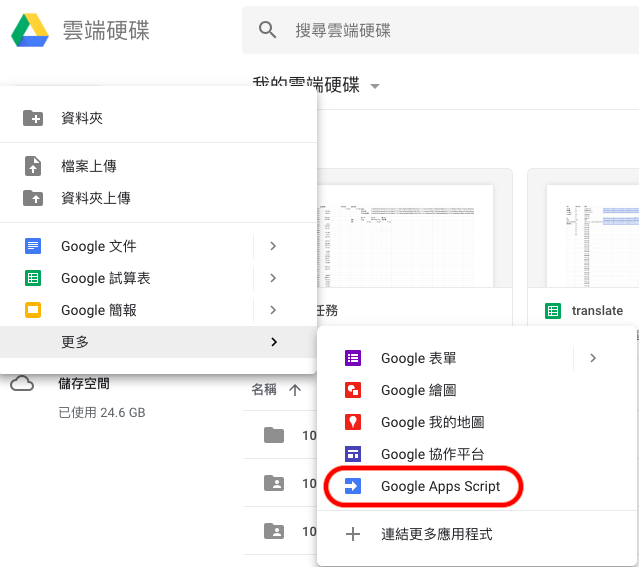
登入Google雲端硬碟,並點擊左方的新增,此時會跳出許多Google的工具,如文件、試算表、簡報...等。點擊下方「更多」,若有Google Apps Script則點擊開啟,若沒有,則點擊下方「連結更多應用程式」進行安裝。

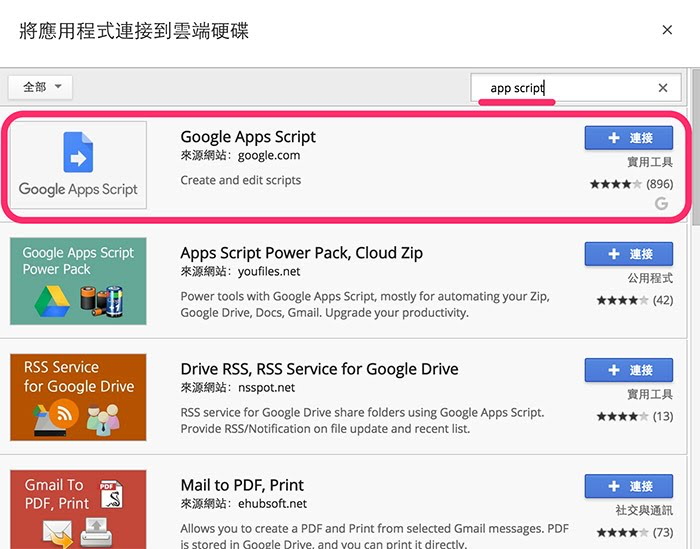
安裝Google Apps Script: 於右上方輸入Google Apps Script,下方即會出現Google Apps Script應用程式,點擊其右邊的連接進行安裝。


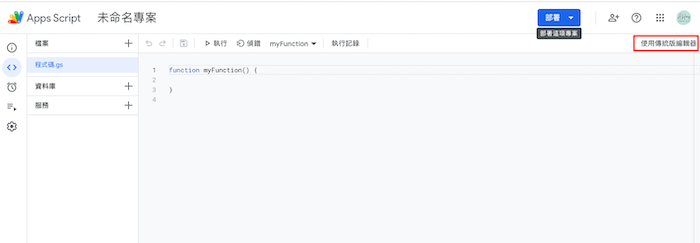
進入Google Apps Script,因為筆者於新版撰寫程式後,無法順利連結LineBot,因此建議點擊右上方使用舊版編輯器進行編輯。

Step6、使用Google Apps Script撰寫LineBot程式
進到舊版編輯器後,於左上方打上專案名稱,名稱輸入翻譯機器人。(此只為專案名稱,方便管理,不影響程式運行)

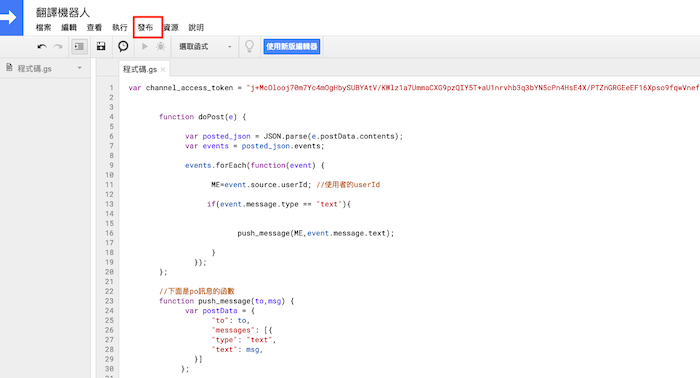
將原程式碼的內容刪掉,並把下面的程式碼複製貼上,如下圖所示。
將第一行"你的Linebot的channel access token"改成上面教學中,取得的LineBot的token。
var channel_access_token = "你的Linebot的channel access token"
function doPost(e) {
var posted_json = JSON.parse(e.postData.contents);
var events = posted_json.events;
events.forEach(function(event) {
ME=event.source.userId; //使用者的userId
if(event.message.type == "text"){
push_message(ME,event.message.text);
}
});
};
//下面是po訊息的函數
function push_message(to,msg) {
var postData = {
"to": to,
"messages": [{
"type": "text",
"text": msg,
}]
};
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + channel_access_token,
};
var options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify(postData)
};
var response = UrlFetchApp.fetch(url, options);
}
關於程式碼,將於下堂課作說明。
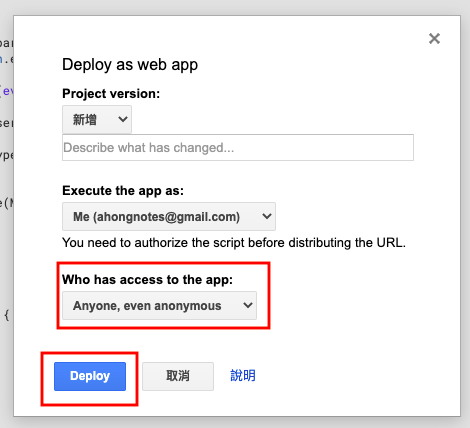
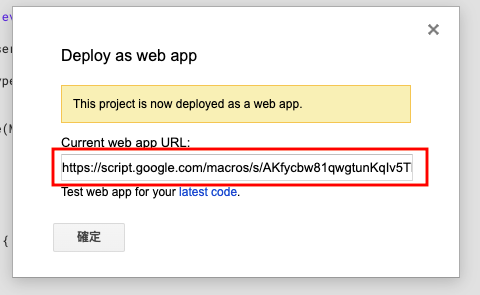
完成上述步驟後,點擊上方發布,並選擇「部署為網頁應用程式」。

跳出發布設定的頁面,將最下方who has access to the app:更改為Anyone,even anonymous後,按下方Deploy進行發布。

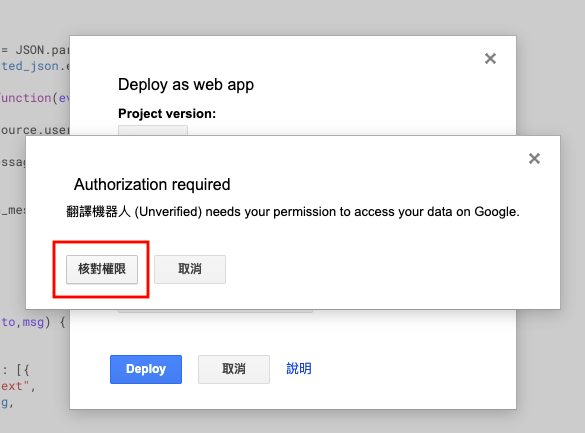
發布後會要求核對權限,點擊核對權限。

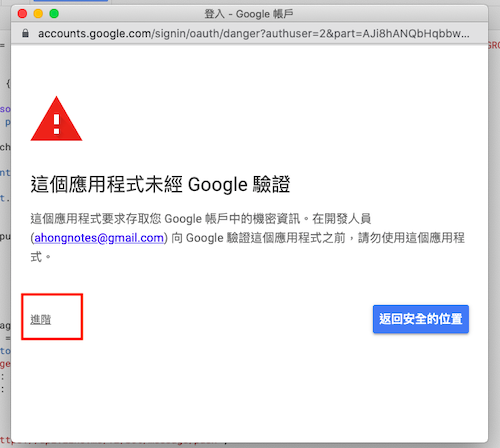
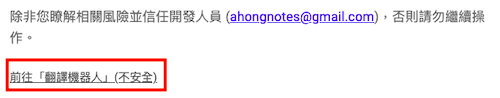
若出現下方畫面,需點擊進階,再點擊前往「翻譯機器人」(不安全)。


點擊右下方的允許,即完成權限核對並完成發布。

此時會出現完成發布後的 web app URL,下方的連結請複製下來,此連結將幫助我們完成Messaging API設定的第二個任務。

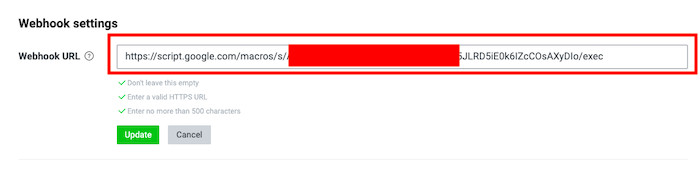
Step7、設定Webhook settings
回到Messaging API設定的頁面,並將畫面移至Webhook settings,於Webhook settings貼上Google Apps Script發布後取得的連結,貼上後,點擊Update。
下方會出現Use webhook,請記得點擊右方滑桿啟用。

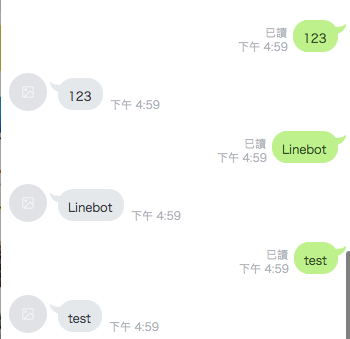
Step8、LineBot測試
用手機掃描Messaging API設定上方的QR code,將剛開發的翻譯機器人LineBot加入好友。
傳訊息到您的翻譯機器人Linebot,成功的話他會重複你說的話。

我們將於下堂課延續課程,開發出能自動翻譯的聊天機器人。
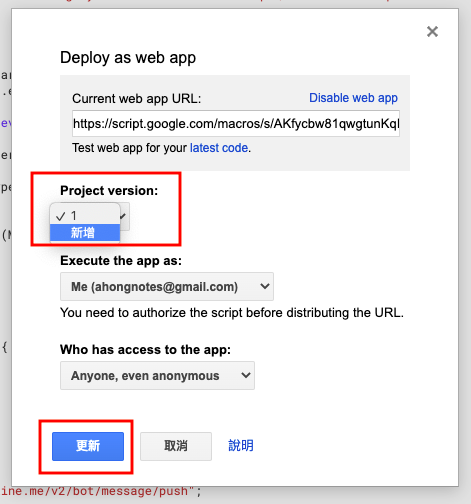
補充說明:若更改Google Apps Script的程式並重新發布時,請先於專案版本選擇新增,再按下方的更新,才會更新成功。