網頁設計第一堂課:HTML(一)
Lesson 1
類別:網頁設計
我們一般在網頁上看到的內容與影像,其實都是使用HTML撰寫出來的。
HTML是「Hyper Text Markup Language」的縮寫,是用來編寫網頁原始碥的語言,撰寫好的HTML經過瀏覽器(例如Chrome、IE、Edge...等)的解譯,才能讓我們看到文字、圖片、影像...等內容,因此網頁設計的第一步,就是學習用HTML。
HTML的寫法是以「<」和「>」包夾字串,這種格式稱為標籤,「標籤」有各式各樣的種類,我們會在下面的課程介紹。
此教學網站的參考資料主要引用W3Schools的線上教學資源以及旗標出版社「零基礎也能看得懂的HTML&CSS網頁設計」這本書籍。
下面影片是W3Schools製作的HTML簡單介紹影片,我們可從中大致了解HTML的「標籤」和結構。
一般,我們會使用編輯工具撰寫HTML,如Windows內建的記事本,或另行下載的軟體,較常見的有Sublime Text、Notepade++ 、Atom…等。
此單元我們以練習為主,因此先不使用編輯軟體撰寫HTML,而是使用W3Schools提供的線上HTML撰寫平台來學習HTML,因其具有即寫即看的功能,較能快速了解HTML的元素和其結構,連結如下:
W3Schools HTML練習區
一、網頁必備的標籤:
<!DOCTYPE html>,< html></html>,< head></head>,<body></body>
1.請進入W3Schools HTML練習區開始練習撰寫HTML。
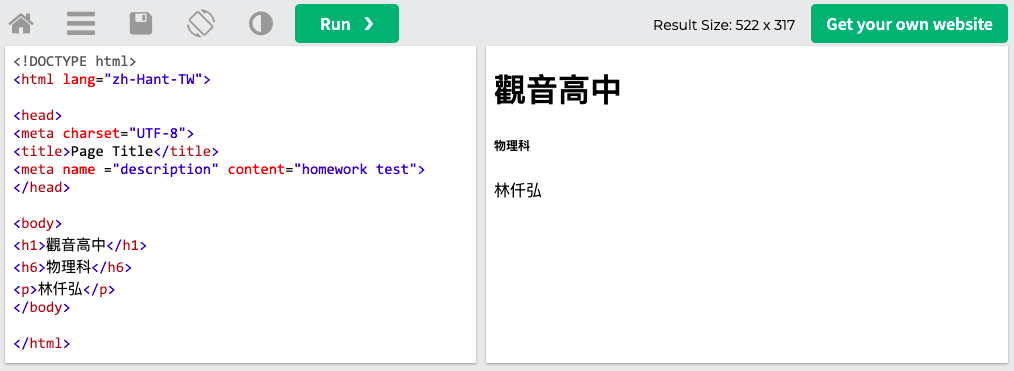
2.將下方HTML打上W3Schools HTML練習區的左側。
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
<meta name ="description" content="homework test">
</head>
<body>
<h1>觀音高中</h1>
<h6>物理科</h6>
<p>林仟弘</p>
</body>
</html>
3.按練習區上方的Run>按鈕,右邊則會顯示出其在網頁呈現的樣子,如下圖所示。

網頁架構及必備標籤說明
1.<!DOCTYPE html>
必須放在第一行,用來宣告文件類型。現在網頁的DOCTYPE基本上都是用<!DOCTYPE html>來表示這是一份標準的 HTML5 文件。
2.<html>……</html>
通常放在Doctype宣告的後面,HTML 網頁中一定有一個 <html>標籤,整個網頁中所有的 HTML 元素都包含在 <html>和</html>標籤之間。
此練習中的<html>標籤內還寫了lang="zh-Hant-TW",表示這個網頁是一份繁體中文的文件。
3.<head>……</head>
這部分是描述網頁的資料,包括網頁的標題、說明、使用的外部JavaScript或CSS的連結等。在我們瀏覽網頁時,這此內容並不會顯示出來。
此練習中,<head>……</head>內有
(1)<meta charset="UTF-8">,是要把文字的編碼格式變成「UTF8」的編碼設定,如果沒有正確描述,可能會讓網頁變亂碼而無法正確的顯示文字。
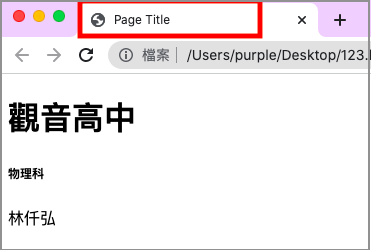
(2)<title>……</title>,它所包的文字即為此網頁在瀏覽器打開時的標題名稱,但因我們目前是在HTML練習區中撰寫,它並不是真的網頁,故無法看到其標題,未來若是編寫網頁,則會在開啟時從瀏覽器上看到其標題名稱,如下圖所示。

(3)<meta name ="description" content="~">,用來描述網站的內容概要以及關鍵字,內容不會顯示在網頁上,但在google搜尋網頁時,meta中 content內部寫的文字會和標題一起出現,讓使用者能快速理解這是和什麼有關的網站。
4.<body>……</body>:
「body」標籤是HTML文件的主體,這裡輸入的內容才是會顯示在瀏覽器上,裡面可以文字、圖片、表格、影片...等內容。
(1)<h1></h1> ~ <h6></h6>:
文章標題是使用<h1>~<h6>標籤表示,「h」後面的數字愈大,顯示出來的標題就愈小,因此<h1>是最大的標題,<h6>是最小的。
(2)<p>……</p>:
此標籤是用來顯示文章段落,通常寫文章時,會用<p>標籤包夾,包夾的內容就會變成段落,瀏覽器也會自動在段落後面換行,並讓段落間產生些許間隔,看起來像有分段的感覺,增加美觀及閱讀的便利性。