網頁設計的第0堂課
Lesson 0
類別:網頁設計
Lesson 1
類別:網頁設計

為了將自己的作品或文章分享給大家,可自己撰寫網頁並分享在網路上讓大家能分便觀看,此課程要分享如何從0開始架設自己的網站,點繫此處前往課程...
Lesson 2
類別:網頁設計

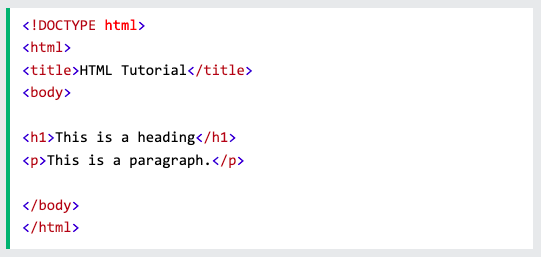
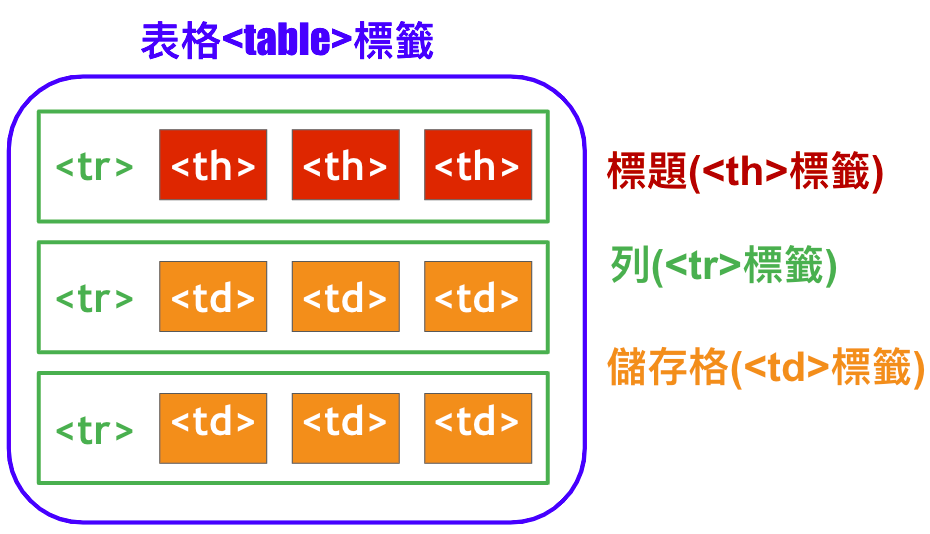
介紹HTML常見標籤及用法,點繫此處前往課程...
Lesson 3
類別:網頁設計

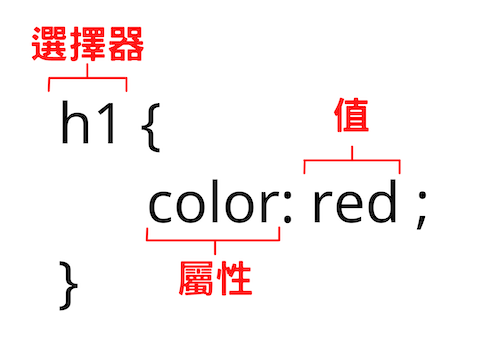
上堂課我們已學會基本的HTML,這堂課要說明CSS的基本語法,使其美化我們設計的網頁,並介紹如何使用Sublime Text來編輯網頁,點繫此處前往課程...
Lesson 4
類別:網頁設計

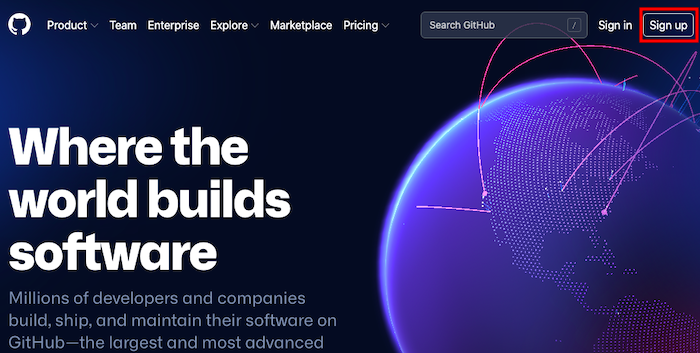
我們目前已經能使用HTML和CSS編寫網頁,這堂課要介紹的是如何將撰寫好的網頁上傳到網路上,讓大家能隨時觀看此網頁,點繫此處前往課程...
Lesson 5
類別:網頁設計

前面的課程我們已學會基本的HTML和CSS的基本語法,此當課要介紹JavaScript,此我們設計的網頁具有互動性,點繫此處前往課程...
Lesson 6
類別:網頁設計

前面的課程我們已學會CSS的基本語法,此節課要分享更多CSS的語法,增加網頁的多元性,點繫此處前往課程...
遊戲設計課程-企劃初探
Lesson X
類別:網頁設計
VR遊觀音說明
Lesson X
類別:網頁設計