網頁設計第三堂課:CSS(一)
Lesson 3
類別:網頁設計
一、使用編輯工具撰寫網頁
常見編寫程式的軟體有Sublime Text、Notepade++ 、Atom…等,此教學平台我們介紹使用Sublime Text。
可直接於google搜尋Sublime Text至其官網,或直接點擊後方連結:
Sublime Text官網。
Sublime Text支援眾多程式語言,未來也可以使用它來編寫各種常見的程式語言,此門課我們會利用它來編寫HTML、CSS和JavaScript。
另外,因其支援語法上色,所以在編寫程式時,只要看輸入文字的顏色即可知道有無打錯,還有許多輔助功能都能幫助我們在編寫程式時能更方便。
Step1、下載軟體
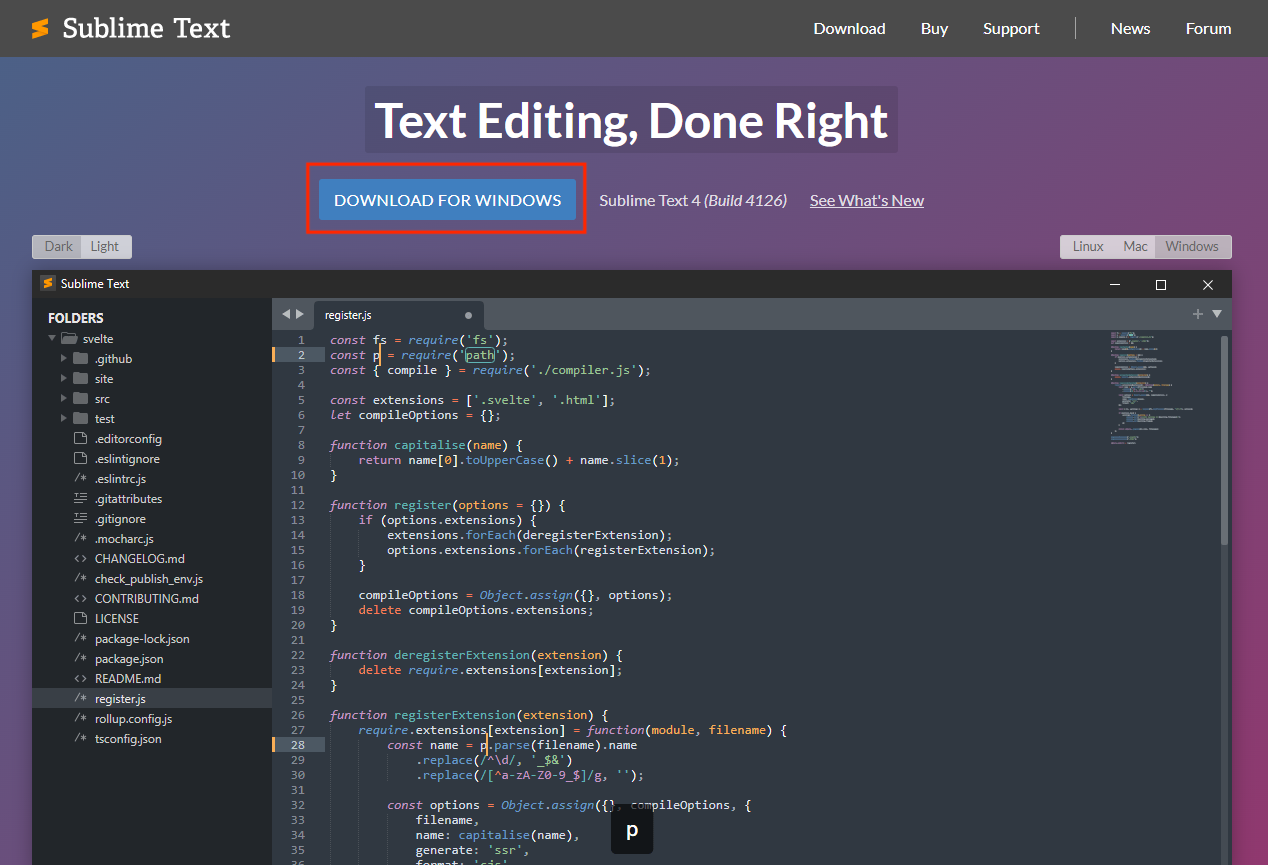
至官網後,選擇DOWNLOAD FOR WINDOWS下載軟體,如下圖。
下載完成後點擊檔案,並依其步驟將軟體安裝於電腦上。

Step2、編寫HTML
開啟Sublime Text3程式
我們先以網頁設計第一堂課的程式碼作為練習,將下方程式碼貼上Sublime Text上
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
<meta name ="description" content="homework test">
</head>
<body>
<h1>觀音高中</h1>
<h6>物理科</h6>
<p>林仟弘</p>
</body>
</html>
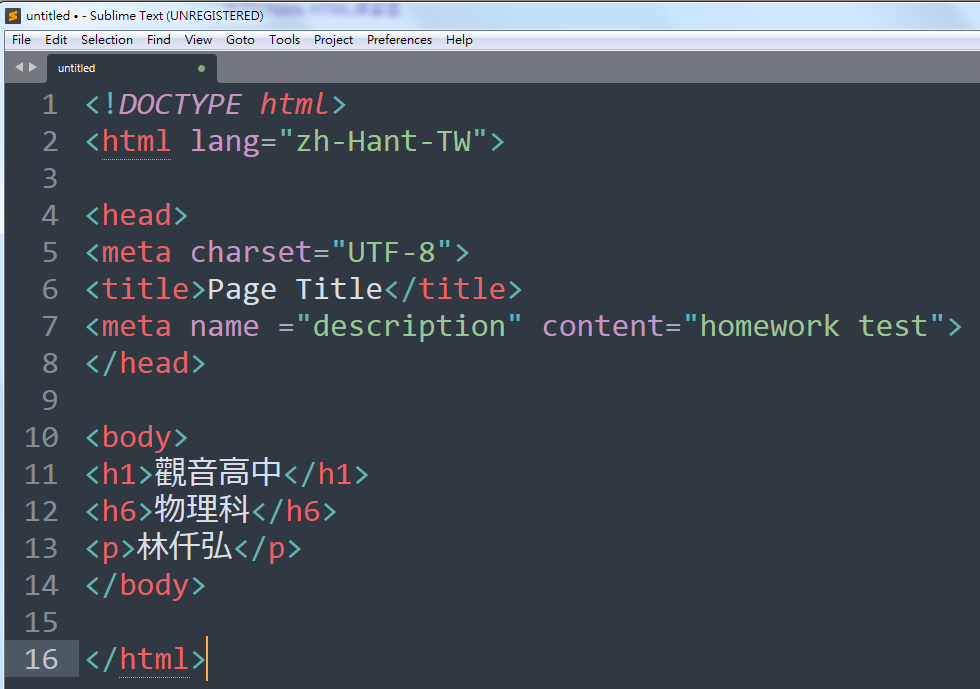
程式碼貼上Sublime Text後,可看到標籤都為紅色,屬性都為綠色,值為黃色,而我們打的標題和段落內容為白色,使程式碼較易識讀。

Step3、輸出網頁
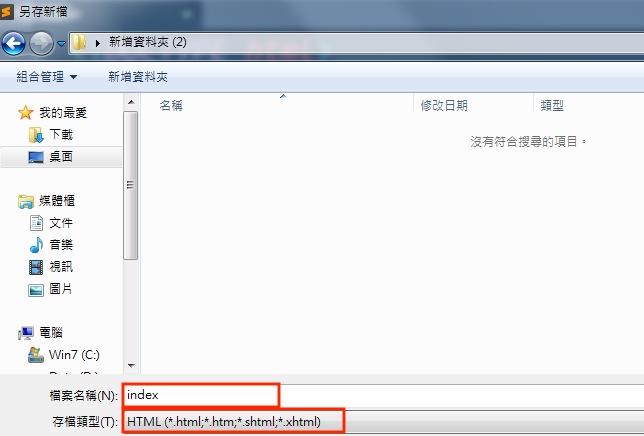
撰寫好HTML後,我們另存新檔,並將檔名取為index,存檔類型:HTML
備註:檔名為index.html的網頁,在未來我們上傳至網站後,即會為此網站的首頁。

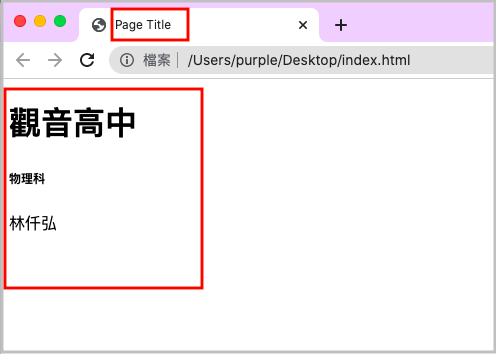
輸出後,點擊index.html,即會從瀏覽器開啟網頁,如下圖所示,我們能從上方看到網頁標題:Page Title,並看到我們於HTML <body>中撰寫的內容。

二、CSS美化HTML
目前我們所學習到的網頁都只用HTML進行撰寫,網頁只會有白色背景和黑色的文字這樣簡單的畫面,而CSS則是一項能將HTML進行美化的工具。
CSS是「Cascading Style Sheets」的縮寫,是用來裝飾HTML文件外觀的語言,CSS檔案的副檔名為「.css」。
CSS可設定網頁中元素的大小、位置、背景及色彩...等等,也能設定文字的字型,因此活用CSS能讓網頁更易讀也更吸引人。
使用CSS有三種方法,分別介紹如下:
1、在HTML檔的<head>標籤內撰寫:
在<head>標籤內新增<style>標籤,並在<style>標籤內描述CSS,我們將上面練習的index.html做更改,在head中增加CSS,參考如下:
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
<meta name ="description" content="homework test">
<style>
h1 { color: #f00;}
p { font-size:18px;}
</style>
</head>
<body>
<h1>觀音高中</h1>
<h6>物理科</h6>
<p>林仟弘</p>
</body>
</html>
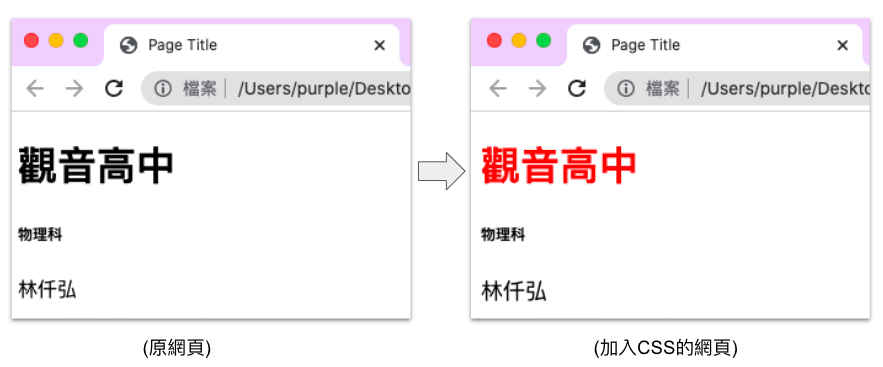
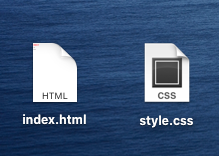
可和未加CSS的前的網頁做比較,即可知道CSS對網頁的影響,關於CSS的語法,我們會在下面再仔細說明。

2、直接在HTML元素的標籤內撰寫style屬性:
若我們只想對網頁內特定幾個元素做外觀的修改,可直接在這些特定元素的標籤內增加style的屬性,我們一樣用上面練習的index.html做更改,參考如下:
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
<meta name ="description" content="homework test">
</head>
<body>
<h1 style="color: #f000;">觀音高中</h1>
<h6>物理科</h6>
<p style="font-size:18px;">林仟弘</p>
</body>
</html>
3、建立一個CSS檔案,並於<head>標籤內載入:
上述兩個方法都能成功利用CSS修改網頁,但若網站中有許多網頁,使用第1個方法需在每個網頁中的<head>標籤內打上CSS的描述,對網站經營較麻煩;另外,一個完整的網頁,內部也會有相當多不同的元素,若使用第2個方法,在每個元素的標籤內都增加style的屬性,也會是一件非常辛苦的事情。
因此通常會建議大家用這裡要介紹的方式來使用CSS美化我們的網頁。
Step1、先於Sublime Text新增一個空白的檔案,並於上面編寫CSS,編寫的CSS碼如下,關於CSS的語法,我們會在下面再仔細說明。
h1 {
color: #f00;
}
p {
font-size:18px;
}
Step2、寫好上述CSS描述後,我們要將其儲存,將檔案名稱設定為style.css,並將其儲存至和上面練習的index.html放在同一個位置,如下圖。(例如都放在桌面,或是都放在同一個資料夾內)

Step3、修改index.html,於<head>中加入<link rel="stylesheet" href="style.css">,參考如下:
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
<meta name ="description" content="homework test">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>觀音高中</h1>
<h6>物理科</h6>
<p>林仟弘</p>
</body>
</html>
使用瀏覽器打開index.html網頁,就會顯示加入CSS的效果。

使用此方法,未來我們只要於每個綱頁中的<head>標籤內增加<link>引入style.css,在每次想改變網頁的設計時,只要我們在style.css檔案中進行修改,每個網頁的外觀即都會同步跟著改變,增加網頁維護和更新的便利性。
三、CSS的基本寫法
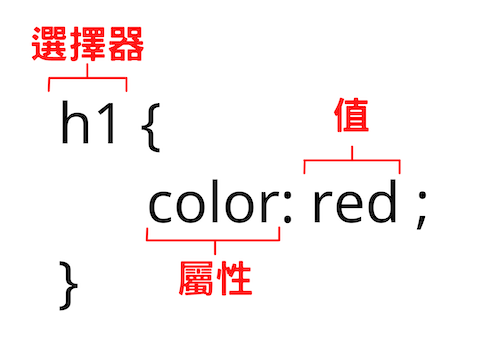
CSS的原始碼是由選擇器、屬性、值三個部分組合而成的,如下圖,因此我們能設定要改變哪一個元素、改變它的什麼屬性和該屬性要改變為何。

此CSS碼中,選擇器為「h1」,屬性是「color」,值是「紅色」,因此表示其CSS的目的是要讓HTML中,所有<h1>標籤的元素內容的顏色都變為紅色。
關於標題或段落,除了顏色的屬性可修改,還有常用到的屬性,下面我們分別做介紹:
1、文字大小「font-size」:使用的單位是「px」、「%」、「rem」。
2、文字粗細「font-weight」:normal(標準)、bold(粗體)、lighter(較細)、bolder(較粗)。
3、行高「line-height」:不需要單位,通常設1.5~2之間。
4、背景顏色「background-color」:可直接打顏色名稱或是使用色碼。
備註:色碼表可參考右方連結:色碼表
練習:請將style.css的檔案內容修改為下方程式碼,並於瀏覽器打開index.html觀看網頁, 並嘗試自行修改下方的CSS,並看網頁的變化,以理解CSS的寫法。
h1 {
color:red;
font-size:24px;
font-weight:bolder;
line-height:1.9;
background-color:#82FF82
}
h6 {
color:blue;
font-size:20px;
font-weight:bold;
line-height:1.7;
background-color:#FF8282
}
p {
color:green;
font-size:16px;
font-weight:lighter;
line-height:1.5;
background-color:#CA82FF
}
網頁背景也可做修改:
1、網頁背景顏色「bgcolor」:可直接打顏色名稱或是使用色碼。
<body bgcolor="#ECFFFF">
2、網頁背景圖片「fbackground-image:url('圖片網址')」:將'圖片網址'改成欲放的圖片連結
body{
background-image: url('圖片網址');{
}
其它常用屬性還有對齊「text-align」、字體「font-family」,未來有機會再介紹。
練習:網頁設計的第一堂課和第二堂課中,我們還介紹許多不同元素的標籤,例如<body>、<table>…等等,請試試利用上述所學CSS對更多的元素進行屬性上的調整。
進階練習1-互動功能
練習連結進階練習2-響應式網頁設計(RWD)
練習連結進階練習3-選單
練習連結進階練習4-個人網站首頁
練習連結檔案下載
參考資料
進階練習5-網頁遊戲設計
檔案下載課堂作業2-設計自我介紹的網頁
需具備下列內容:
1.自我介紹(至少300字)。(20%)
2.自我介紹文章中相關的照片。(10%)
3.CSS美化網頁。(20%)
4.學習成果(可用canva簡報嵌入)。(40%)
5.網頁排版(10%)