網頁設計第五堂課:JavaScript
Lesson 5
類別:網頁設計
JavaScript是一個常用在網頁設計,使網頁呈現動態效果和增加互動性的程式語言。
之前學到的HTML和CSS主要是網頁的配置,而現在要教學的JavaScript則是讓網頁配置的元件具有功能和互動。
常見JavaScript程式語言
一、彈出視窗:alert("...")
常見的JavaScript寫法是在<body>…</body>之內來內嵌程式碼,並用<script>…</script>的標籤包起來。
程式練習:
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
<meta name ="description" content="homework test">
</head>
<body>
<script>
alert("Hello World!");
</script>
</body>
</html>
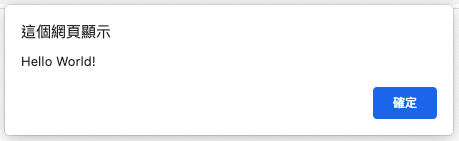
網頁執行結果如下,彈出寫著Hellow World的對話視窗。

二、變數var
我們有時要將「值」(可能是數字、文字、陣列)儲存成一個變數,方便未來讀取,並減化程式。
設定變數的方法是取一個變數名稱,如x,並在前方加上var,如下所示:
var x = 6
在這個例子中,x 被定義為一個變數。然後,x 的值設定為6。
程式練習:
<body>
<script>
var x=6;
var y=10;
alert("x");
alert(x);
alert(y);
alert(x+y);
</script>
</body>
備註:
a、變數的名稱的開始字元必須為英文字母的大小寫或「_」字元,不能使用數字開頭。
b、變數名稱不能使用JavaScript語法的保留字,如if、else、true、flase...等。
三、判斷if
有些情況,我們會想讓程式依不同條件執行對應的程式,此時if的函式就能達成此功能。
if函式的程式碼架構如下:
if (條件判斷) {
若符合條件要執行的程式;
} else {
若不符合條件要執行的程式;
}
也可以是多個條件的架構:
if (條件判斷1) {
若符合條件要執行的程式;
} else if (條件判斷2) {
若符合條件要執行的程式;
} else {
若不符合條件要執行的程式;
}
程式練習:
<body> if (x>8) {
<script>
var x=6;
alert("Too Big")
} else if (x>4&&x<=8) {
alert("ok")
} else {
alert("Too small")
}
</body>
四、function和更改HTML內容/p>
為了能清楚實現JavaScript能更改HTML的內容,這裡要介紹在HTML常用的按鈕標籤<button>。寫法如下:
<button onclick="send()" >按鈕上要呈現的文字</button>
其中的onclick="send()" 是指當按下按鈕時,要執行send()的程式,而send()是我們要自編的function函式。
程式練習:
<body>
<p id="test1">12345</p><br>
<img id="test2" src="https://guidephy.github.io/images//LineBot/LineBot-6-0.png" alt=""><br>
<button onclick="send1()" >改數字</button></p><br>
<button onclick="send2()" >改照片</button></p><br>
<script>
function send1(){
document.getElementById("test1").innerHTML = "67890";
}
function send2(){
document.getElementById("test2").src = "https://guidephy.github.io/images//LineBot/LineBot-5-0.png";
}
</script>
</body>
備註:
可利用<div style="text-align:center;">...</div>區塊功能,將HTML物件置中。
程式如下:
<body>
<div style="text-align:center;">
<p id="test1">12345</p><br>
<img id="test2" src="https://guidephy.github.io/images//LineBot/LineBot-6-0.png" alt=""><br>
<button onclick="send1()" >改數字</button></p><br>
<button onclick="send2()" >改照片</button></p><br>
</div>
<script>
function send1(){
document.getElementById("test1").innerHTML = "67890";
}
function send2(){
document.getElementById("test2").src = "https://guidephy.github.io/images//LineBot/LineBot-5-0.png";
}
</body>
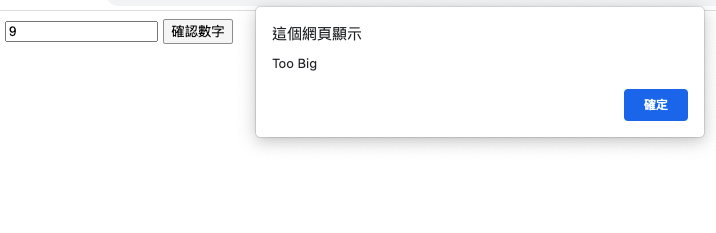
執行結果如下:

綜合練習:
<body>
<input id="answer" placeholder="請輸入數字" >
<button onclick="send()" >確認數字</button>
<script>
function send(){
var x=document.getElementById("answer").value;
if (x>8) {
alert("Too Big")
} else if (x==8) {
alert("bingo!")
} else {
alert("Too small")
}
}
</script>
</body>