網頁設計第二堂課:HTML(二)
Lesson 2
類別:網頁設計
HTML常用元素標籤
一、文字
(1)<h1></h1> ~ <h6></h6>:
文章標題是使用<h1>~<h6>標籤表示,「h」後面的數字愈大,顯示出來的標題就愈小,因此<h1>是最大的標題,<h6>是最小的。
(2)<p>……</p>:
此標籤是用來顯示文章段落,通常寫文章時,會用<p>標籤包夾,包夾的內容就會變成段落,瀏覽器也會自動在段落後面換行,並讓段落間產生些許間隔,看起來像有分段的感覺,增加美觀及閱讀的便利性。
HTML↓
<h1>觀音高中</h1>
<p>學校位於桃園市觀音區,是非常漂亮的一所學校。</p>
網頁呈現↓
觀音高中
學校位於桃園市觀音區,是非常漂亮的一所學校。
二、圖片<img>
圖片是讓網頁變的易讀和讓網頁看起來更豐富的元素。
要在網頁上顯示圖片,需使用<img>的標籤,此標籤比較特別,使用時不需用到結束標籤</img>。
使用<img>顯示圖片時,需要放置兩個屬性在內,src屬性及alt屬性。src是要填上圖片的儲存路徑或網址,alt屬性是要填在圖片無法順利載入時,會取代影像顯示的文字,參考如下:
HTML↓
<img src="https://guidephy.github.io/test.png" alt="圖片1">
<img src="https://guidephy.github.io/text.png" alt="圖片2">
網頁呈現↓


三、超連結<a>……</a>
連結是網頁常使用到的元素,可以讓使用在只要點擊文字或影像,就能跳至其它的網頁,擴大網站的範圍。
要在使用上<a>建立超連結,需要放置一個href的屬性,href的屬性要填入欲連結的網址,並於<a>和</a>之間輸入超連結欲顯示的文字。若希望使用者點擊後是另開視窗開啟網頁,可再加上<a>內再增加target="_blank"的屬性,參考如下:
HTML↓
<a href="https://guidephy.github.io/" >前往guidephy首頁</a>
<a href="https://www.google.com.tw/?hl=zh_TW" target="_blank">前往google首頁</a>網頁呈現↓
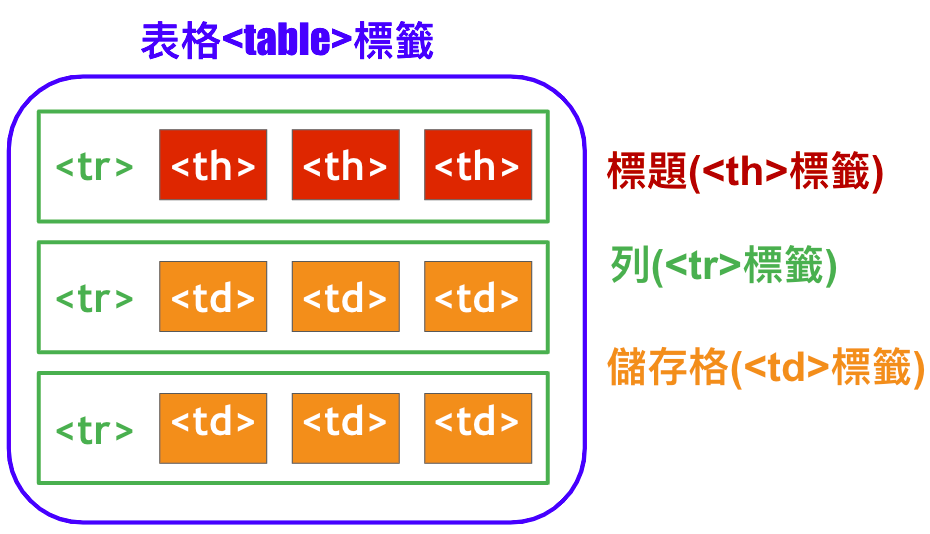
四、表格<table>、<tr>、<th>、<td>
表格是能讓我們把複雜的資料或數據作整理成行與列排列的工具,使人能方便閱讀並理解。
表格中包行許多格子,需要組合多個標籤才能製作出表格,因此較為困難,如下圖。

HTML↓
<table border="1" style="width:100%">
<tr>
<th>班級</th>
<th>物理成績</th>
<th>數學成績</th>
</tr>
<tr>
<td>201</td>
<td>80</td>
<td>50</td>
</tr>
<tr>
<td>203</td>
<td>70</td>
<td>90</td>
</tr>
</table>
網頁呈現↓
| 班級 | 物理成績 | 數學成績 |
|---|---|---|
| 201 | 80 | 50 |
| 203 | 70 | 90 |
表格常用屬性:
(1)框線:border=' ',預設為0無框線,此練習設為1。
(2)樣式:style=' ',詳細內容在CSS的教學中介紹,此處我們使用"width:100%"讓表格寬占版面的100%。
(3)合併儲存格: 水平合併colspan=" " 垂直合併rowspan=" ",如下方所示,可和上面表格做比較。
HTML↓
<table border="1" style="width:100%">
<tr>
<th>班級</th>
<th colspan="2">物理成績</th>
</tr>
<tr >
<td rowspan="2">201</td>
<td>80</td>
<td>50</td>
</tr>
<tr>
<td>70</td>
<td>90</td>
</tr>
</table>
網頁呈現↓
| 班級 | 物理成績 | |
|---|---|---|
| 201 | 80 | 50 |
| 70 | 90 | |